Gallery

Gallery

Gallery

Gallery

Gallery

Gallery

Mockups
We use high-quality, art-directed mockups to showcase our work in real-world contexts. Each one is chosen to enhance the design and bring clarity, depth and authenticity.
Mockups
We use high-quality, art-directed mockups to showcase our work in real-world contexts. Each one is chosen to enhance the design and bring clarity, depth and authenticity.
Mockups
We use high-quality, art-directed mockups to showcase our work in real-world contexts. Each one is chosen to enhance the design and bring clarity, depth and authenticity.
Mockups
We use high-quality, art-directed mockups to showcase our work in real-world contexts. Each one is chosen to enhance the design and bring clarity, depth and authenticity.
Mockups
We use high-quality, art-directed mockups to showcase our work in real-world contexts. Each one is chosen to enhance the design and bring clarity, depth and authenticity.
Mockups
We use high-quality, art-directed mockups to showcase our work in real-world contexts. Each one is chosen to enhance the design and bring clarity, depth and authenticity.















Safari
We present full-product designs in Safari UI to ensure clarity and accuracy. The familiar frame keeps focus on the design, enhancing readability and usability without distraction.
Safari
We present full-product designs in Safari UI to ensure clarity and accuracy. The familiar frame keeps focus on the design, enhancing readability and usability without distraction.
Safari
We present full-product designs in Safari UI to ensure clarity and accuracy. The familiar frame keeps focus on the design, enhancing readability and usability without distraction.
Safari
We present full-product designs in Safari UI to ensure clarity and accuracy. The familiar frame keeps focus on the design, enhancing readability and usability without distraction.
Safari
We present full-product designs in Safari UI to ensure clarity and accuracy. The familiar frame keeps focus on the design, enhancing readability and usability without distraction.
Safari
We present full-product designs in Safari UI to ensure clarity and accuracy. The familiar frame keeps focus on the design, enhancing readability and usability without distraction.



Quick Look
We use an Apple-style 'Quick Look' interface to present images and design work outside full-product UI. When showing multiple examples, we stack windows to add depth while keeping the layout clean and organised.
Quick Look
We use an Apple-style 'Quick Look' interface to present images and design work outside full-product UI. When showing multiple examples, we stack windows to add depth while keeping the layout clean and organised.
Quick Look
We use an Apple-style 'Quick Look' interface to present images and design work outside full-product UI. When showing multiple examples, we stack windows to add depth while keeping the layout clean and organised.
Quick Look
We use an Apple-style 'Quick Look' interface to present images and design work outside full-product UI. When showing multiple examples, we stack windows to add depth while keeping the layout clean and organised.
Quick Look
We use an Apple-style 'Quick Look' interface to present images and design work outside full-product UI. When showing multiple examples, we stack windows to add depth while keeping the layout clean and organised.
Quick Look
We use an Apple-style 'Quick Look' interface to present images and design work outside full-product UI. When showing multiple examples, we stack windows to add depth while keeping the layout clean and organised.

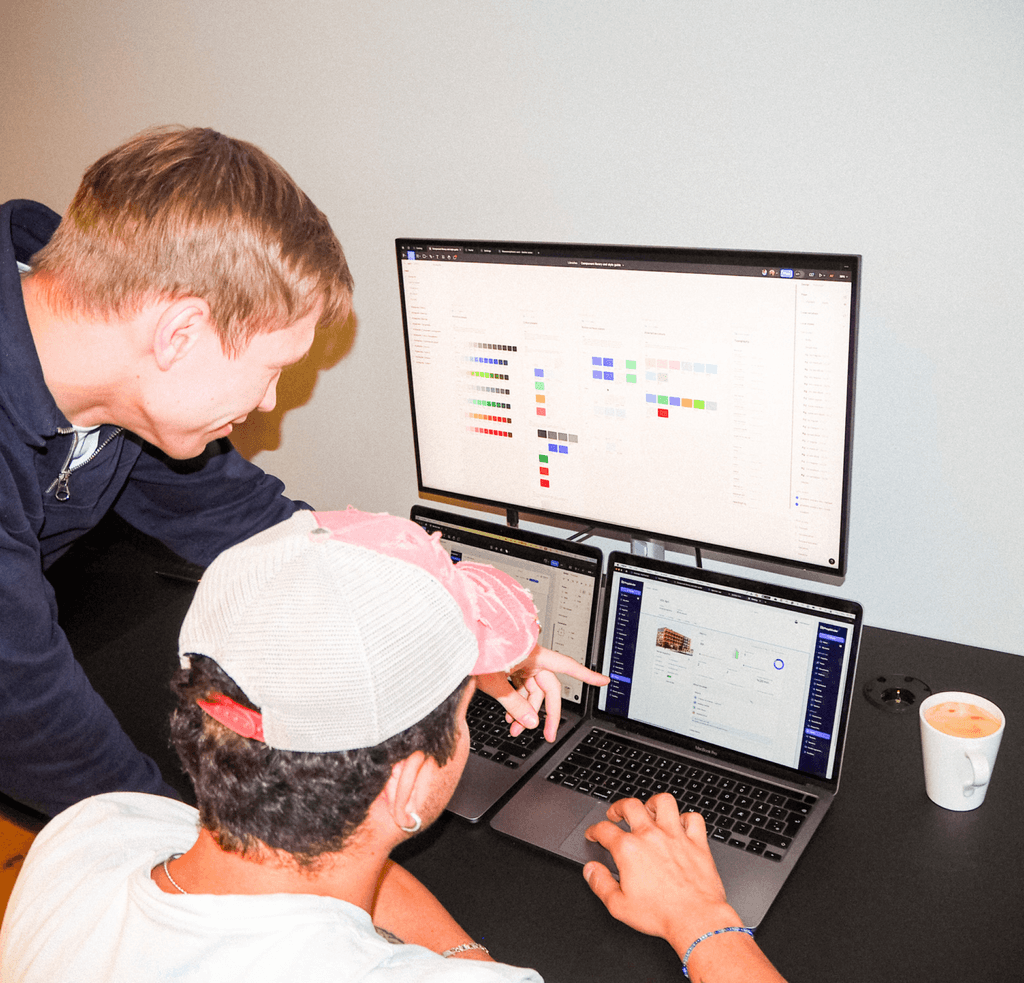
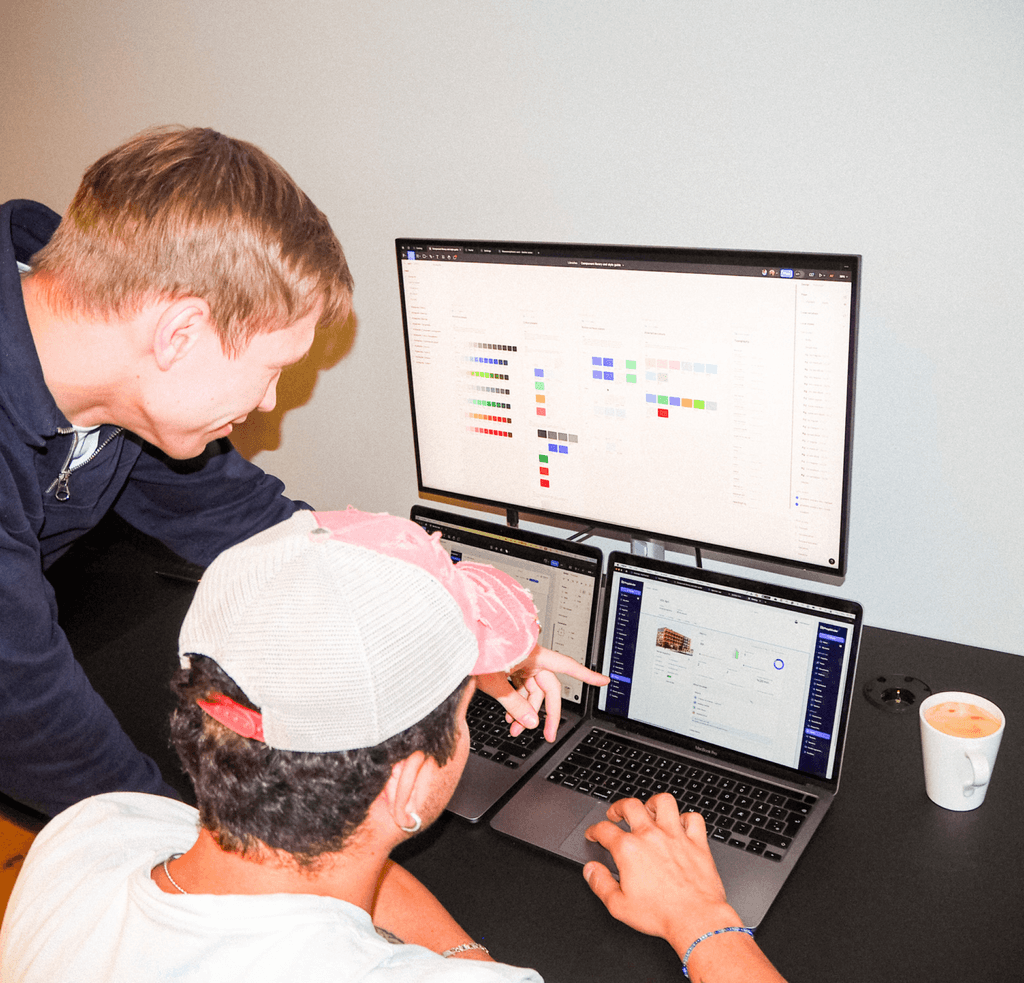
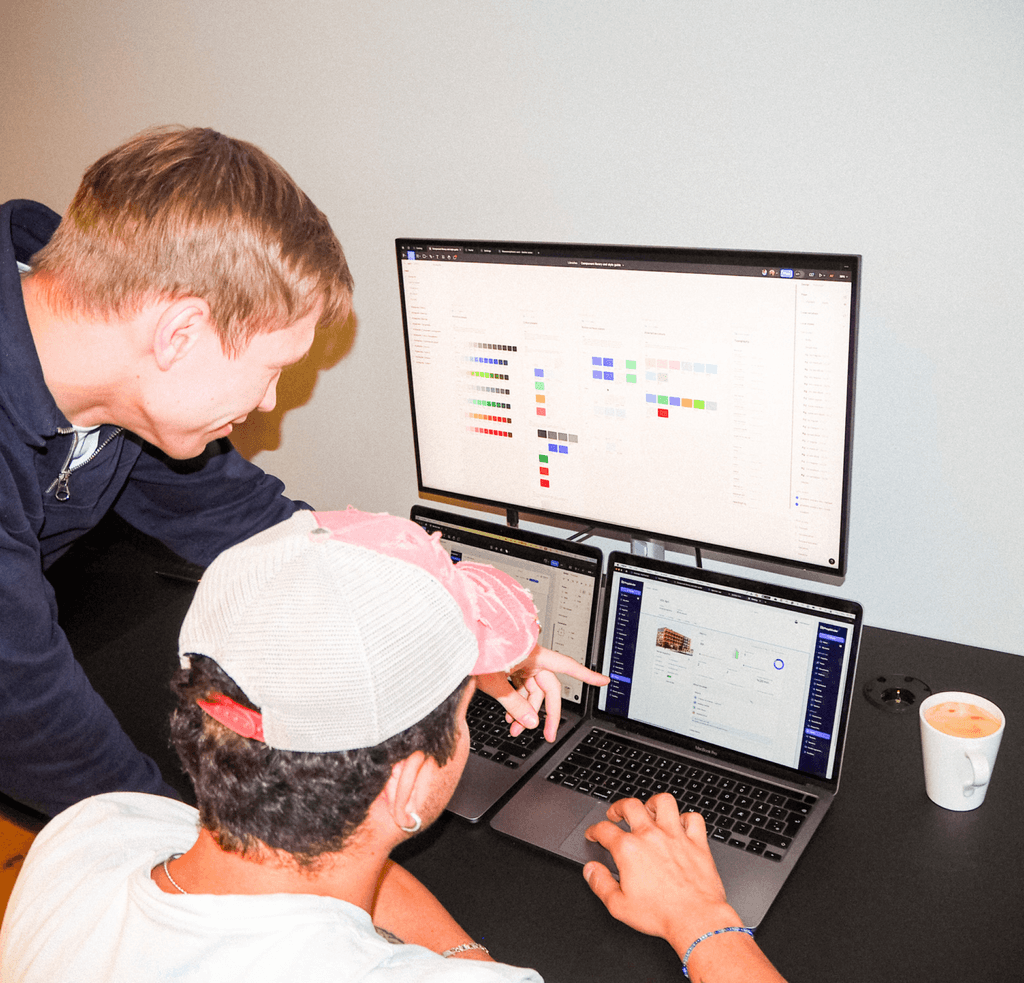
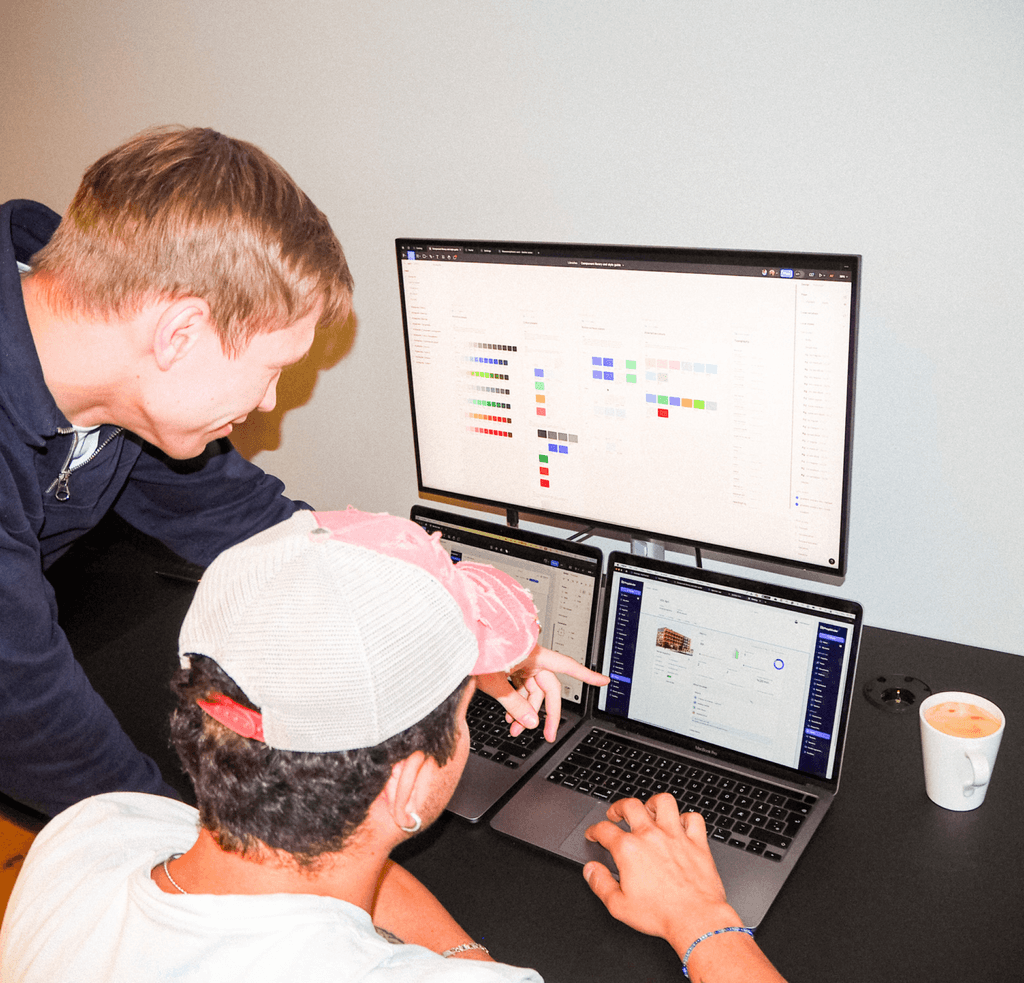
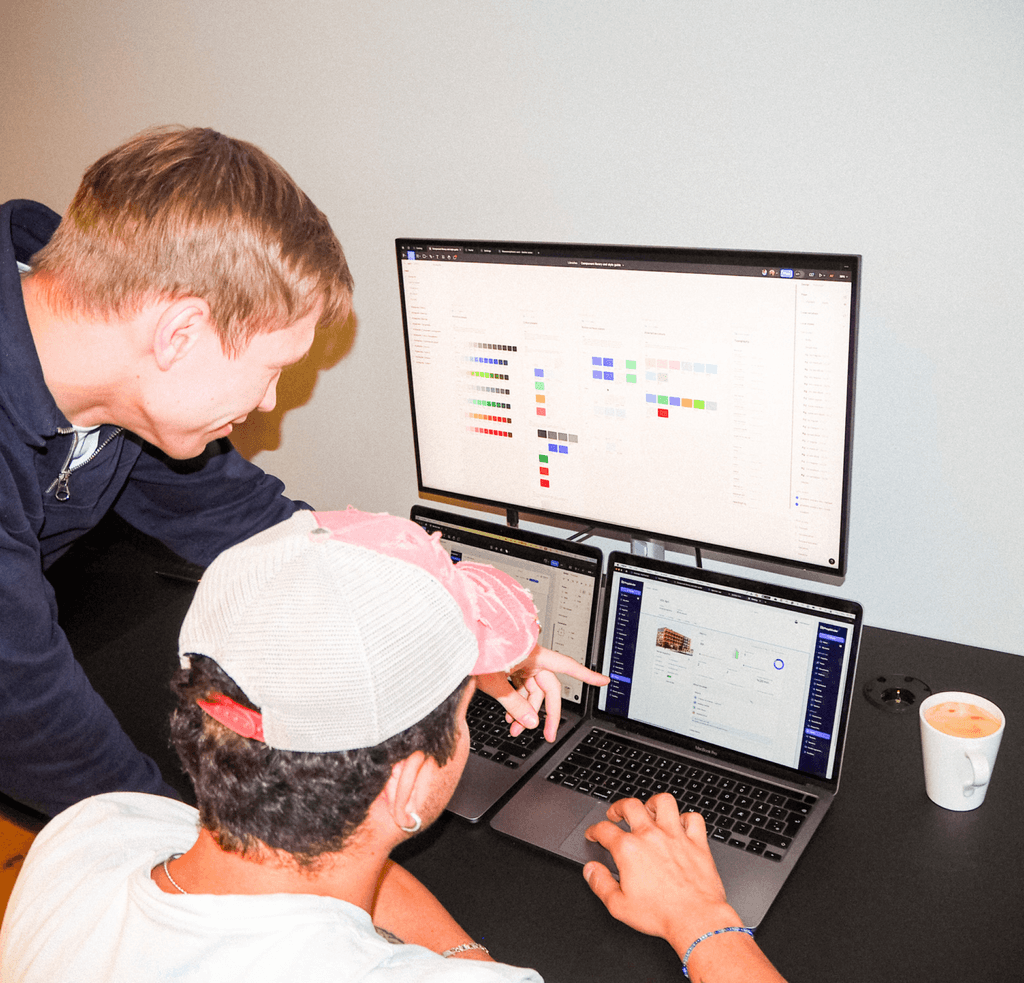
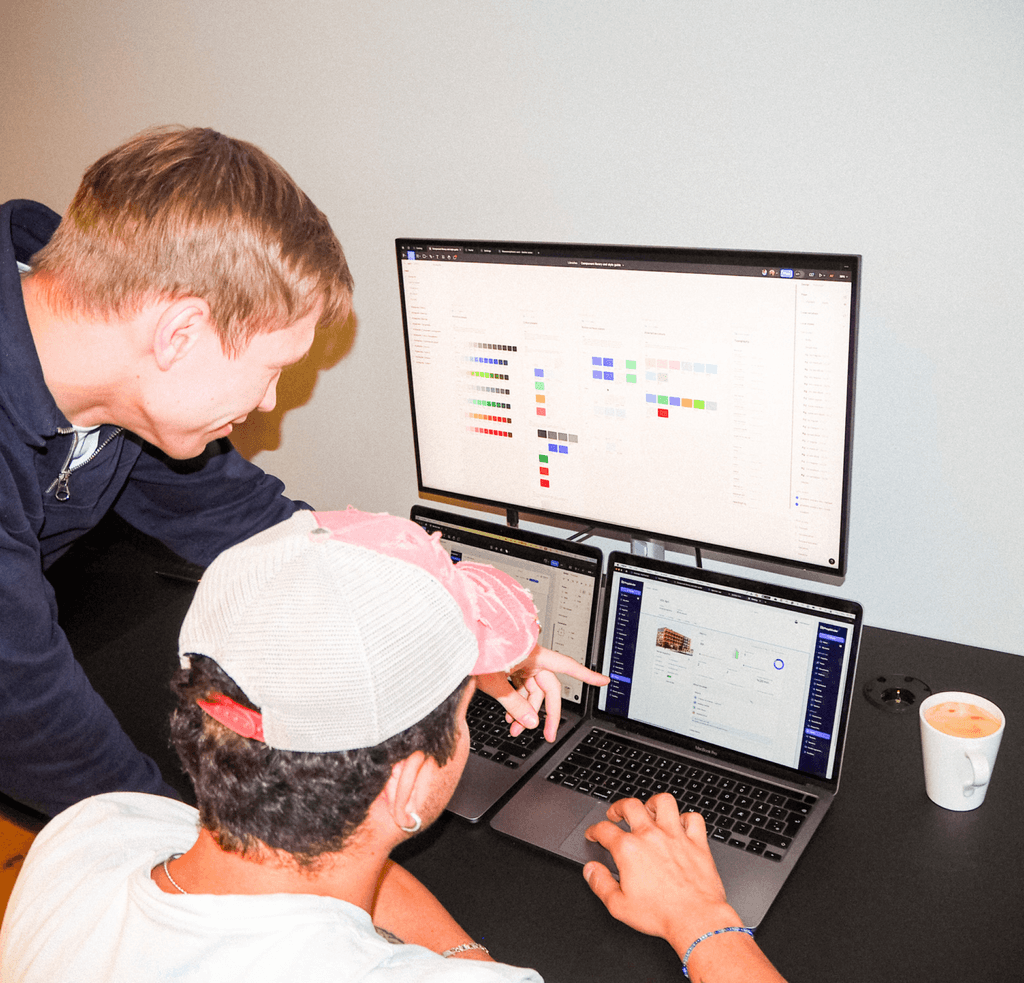
design-review.jpg

design-review.jpg

design-review.jpg

design-review.jpg

design-review.jpg

brand-sprint.jpg

brand-sprint.jpg

brand-sprint.jpg

brand-sprint.jpg

brand-sprint.jpg

design-review.jpg

brand-sprint.jpg
Visual Identity Guidelines
Version 1.0
Questions? Please reach out.
Visual Identity Guidelines
Version 1.0
Questions? Please reach out.
Visual Identity Guidelines
Version 1.0
Questions? Please reach out.
Visual Identity Guidelines
Version 1.0
Questions? Please reach out.
Visual Identity Guidelines
Version 1.0
Questions? Please reach out.
Visual Identity Guidelines
Version 1.0
Questions? Please reach out.